このページでは、ホームページ作成のYouTube動画で使っているコードや素材をまとめています。

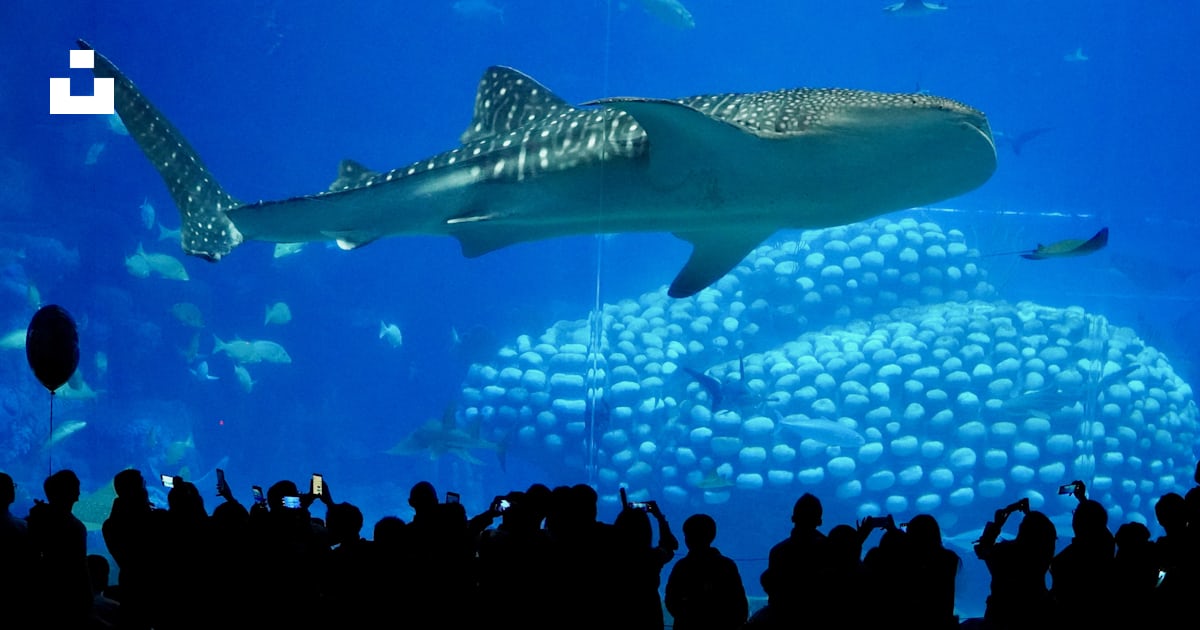
BAKU AQUA PARK(水族館)
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: "M PLUS 2", serif;
}フォントのコピペ
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+2:wght@100..900&family=Open+Sans:ital,wght@0,300..800;1,300..800&display=swap" rel="stylesheet">掲載テキスト
BAKU AQUA PARK
Drama of living creatures that can only be seen here
ここでしか見られない、生き物たちのドラマ
海の不思議と出会う場所へようこそ
私たちの水族館は、地球の多様な海洋環境を再現し、来館者が生き物の生態や自然の美しさを体感できる場所です。<br>
海の生き物たちの生き生きとした姿をご覧ください。
展示エリアの紹介
サンゴ礁の楽園から深海の神秘、浅瀬の世界まで、各エリアで異なる海の魅力を体験できます。<br>海の多様性とその美しさを感じながら、様々な海の世界をお楽しみください。
美しい海の生き物たち
海の中には、美しい色や形を持つ生き物たちがたくさん住んでいます。鮮やかな熱帯魚や、幻想的に光るクラゲ、ユニークな模様を持つウミウシたちが織りなす世界は、まさに自然のアート。各地の海で見られる様々な生物たちが、光の中で輝き、訪れる人々を魅了します。水中に浮かぶ美しい生き物たちの魅力を、ぜひご堪能ください。
サンゴ礁の楽園
サンゴ礁の楽園へようこそ。このエリアでは、色とりどりのサンゴとその周りで暮らす多様な海の生き物たちをご覧いただけます。サンゴは海の中で最も豊かな生態系を支えており、様々な魚や甲殻類がここで生きるために集まります。透明度の高い水の中で、サンゴが生み出す色鮮やかな世界に包まれ、まるで別の楽園に迷い込んだような感覚をお楽しみください。
神秘的な深海世界
深海へと足を踏み入れると、目の前に広がるのは神秘的な世界です。光が届かない深海の中には、普通の海では見られないユニークな生物たちが生息しています。巨大なイカ、発光するクラゲ、そして不思議な形をした魚たち。これらの生物は、過酷な環境に適応して生き抜くために驚くべき能力を持っています。暗闇の中で輝く生き物たちの神秘を、ぜひ体験してみてください。
現実的な浅瀬世界
浅瀬の世界は、海と陸が交わる場所であり、豊かな生態系が広がっています。ここでは、海藻や小さな魚、カニなど、普段私たちの目にすることの多い海の生き物たちを観察することができます。波の音や光の反射を感じながら、浅瀬で暮らす生物たちのリアルな姿を楽しんでください。親しみやすいこのエリアでは、海の恵みと生き物たちの営みを身近に感じられます。
開催中のイベントと体験プログラム
煮干しとのふれあい体験
煮干しとの直接的なふれあいを通じて、その賢さや優れた感覚を体験できるプログラムです。スタッフの指導のもと、煮干しと一緒に水中でコミュニケーションを取りながら、煮干しの動きや反応を学びましょう。家族連れや子どもたちに大人気のプログラムです。
夜の水族館探検ツアー
通常の開館時間後に、暗闇の中でしか見ることのできない煮干したちの姿を観察する特別ツアーです。夜行性の生物や発光する生物など、昼間では見逃してしまう不思議な世界をガイドと一緒に探検します。幻想的な雰囲気の中で、海の夜の顔を体験できます。
海の音を聴く!水中サウンド体験
海の中に存在する様々な音を体験するユニークなプログラムです。特別な水中マイクを使用して、煮干しの鳴き声や音など、普段は聞くことのできない海の音を聴くことができます。音を通して、煮干したちのコミュニケーション方法を学びましょう。
展示中の生き物たち
現在、当館で展示している生き物たちです。<br>色とりどりの魚やユニークな形をした海洋生物たちが、皆さんを海の不思議な世界へと誘います。<br>ゆっくりとその魅力をご覧ください。
© BAKU AQUA PARK画像素材
【なぜかこれだけ埋め込みにならなかったのでURLで載せときます】
https://unsplash.com/ja/%E5%86%99%E7%9C%9F/%E3%81%9F%E3%81%8F%E3%81%95%E3%82%93%E3%81%AE%E9%AD%9A%E3%81%A7%E3%81%84%E3%81%A3%E3%81%B1%E3%81%84%E3%81%AE%E5%A4%A7%E3%81%8D%E3%81%AA%E6%B0%B4%E6%A7%BD--jC11Hb1c-I
あわせて読みたい


UnsplashのLinus Nylundが撮影した写真
Freediving in the Mediterranean sea I found this star fish clearly resting after a rough night under the waves. – Linus Nylundが撮影したこの写真をUnsplashでダウ...
写真AC


集められた煮干し
集められた煮干し(No: 24101370)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不...
写真AC


あご煮干しアップ
あご煮干しアップ(No: 23677266)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不...
あわせて読みたい


UnsplashのCristian Palmerが撮影した写真
Underwater and lights – Cristian Palmerが撮影したこの写真をUnsplashでダウンロードする
写真AC


煮干し
煮干し(No: 23600768)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。We...
写真AC


カルシウムが豊富なカタクチイワシ
カルシウムが豊富なカタクチイワシ(No: 23658490)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記...
写真AC


煮干し
煮干し(No: 4946618)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。Web...
写真AC


煮干し
煮干し(No: 4946617)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。Web...
写真AC


フード_8
フード_8(No: 5047209)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。W...
写真AC


カルシウムが豊富なカタクチイワシ
カルシウムが豊富なカタクチイワシ(No: 23658483)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記...
写真AC


カルシウムが豊富なカタクチイワシ
カルシウムが豊富なカタクチイワシ(No: 23658481)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記...
写真AC


カルシウムが豊富なカタクチイワシ
カルシウムが豊富なカタクチイワシ(No: 23658484)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記...
写真AC


煮干し ウルメイワシ 7
煮干し ウルメイワシ 7(No: 912517)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは...
写真AC


煮干し
煮干し(No: 28796641)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。We...
写真AC


煮干し
煮干し(No: 24570039)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。We...
写真AC


煮干し
煮干し(No: 28895566)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。We...
写真AC


フード_9
フード_9(No: 5047212)の無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。W...
専門性と業界知識と戦略的なビジョンと課題解決力
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mbs</title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: 'M PLUS 1p', sans-serif;
}掲載テキスト
専門性と業界知識
当社は広範な業界にわたる専門知識を持つコンサルタントからなり、クライアントに対して深い洞察を提供します。サイトではコンサルタントのプロフィールや成功事例を通じて、業界における強みと専門性をアピールします。
戦略的なビジョンと課題解決力
戦略的なアプローチでクライアントのビジョンを共有し、課題解決に焦点を当てます。サイトには戦略的なコンサルティングプロセスや過去の成功事例を示し、クライアントの組織が直面する課題に対する包括的な解決策を提案します。
クライアントとの強い連携
弊社はクライアントとの強い連携を大切にし、プロジェクトにおいてはクライアントのニーズを理解し、協力して解決策を見つけます。進捗報告や定期的なコミュニケーションを通じて、クライアントとの信頼関係を築くことを強調します。画像素材
Featuresの紹介
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mbs</title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: 'M PLUS 1p', sans-serif;
}掲載テキスト
Features01
先進的なテクノロジー導入
弊社は最新のテクノロジーを駆使して、クライアントに革新的で効率的なソリューションを提供しています。
サイトでは先進的なプロジェクトやテクノロジーの事例を紹介し、技術面での強みをアピールします。
Features02
地球環境への配慮
弊社は環境保護を重視し、サステナビリティに貢献しています。
持続可能なビジネス実践や環境にやさしい取り組みを強調し、地球環境への配慮をアピールポイントとして提示します。
Features03
多様性と柔軟性のカルチャー
弊社は多様なバックグラウンドを持つチームメンバーからなるオープンで柔軟な職場です。
個々のアイディアや創造性を尊重し、それが企業全体の成長につながる文化をアピールします。画像素材
iPadのメインビジュアル
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mbs</title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: 'M PLUS 1p', sans-serif;
}掲載テキスト
限りない可能性を探索する
iPadで未来の
アイデアを形にしよう
iPadが提供する直感的なデザインと高性能な機能で、どこでもクリエイティブな作業を楽しもう。未来の表現力を手に入れ、新しい次元への一歩を踏み出しましょう。
私は持ってないけどね!画像素材
カメラのメインビジュアル
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mbs</title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: 'M PLUS 1p', sans-serif;
}掲載テキスト
The Magic of the Cameraカメラの魔法で
特別な瞬間を思い出へシャッターを押すと特別な瞬間が永遠に。
写真で残す思い出を共有しよう。画像素材
あわせて読みたい


UnsplashのNeil Gardoseが撮影した写真
Favorite camera at the moment. Fujifilm XT3. 📸 Please give credits when using it. Appreciate it! 🙇♂️ – Neil Gardoseが撮影したこの写真をUnsplashでダウンロード...
背景を消せるやつ
左下向きのカメラと正面向きのカメラ
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mbs</title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: 'M PLUS 1p', sans-serif;
}掲載テキスト
Camera facing down leftCamera facing front画像素材
あわせて読みたい


UnsplashのAndrew Hutchingsが撮影した写真
Black camera on white – Andrew Hutchingsが撮影したこの写真をUnsplashでダウンロードする
参考
あわせて読みたい
きび団子を好む動物たちの例
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mbs</title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: 'M PLUS 1p', sans-serif;
}掲載テキスト
Animals that like millet dumplings
きび団子を好む動物たちの例桃 Peach
桃がきび団子を好む理由は、自然な果糖と栄養、甘さと酸味の絶妙なバランス、果肉の食感、種子からの栄養吸収などが挙げられます。犬 Dog
犬はきび団子を好む理由は、自然な食材の味と栄養、歯ごたえ、本能的な欲求の満足、飼い主との絆の強化が挙げられます。猿 Monkey
猿がきび団子を好む理由は、自然な食材の多様性や風味、持ち運びやすさ、群れとの社交的な食事体験による絆の強化も挙げられます。雉 Pheasant
雉がきび団子を好む理由は、豊富なタンパク質とエネルギー源、採食の適応、羽ばたきや歩行によるエクササイズと健康維持が挙げられます。画像素材
あわせて読みたい


桃のアイコン素材 3 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


犬のアイコン 4 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フ...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


ゴリラアイコン1 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


白鳥アイコン1 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フ...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
参考
bad-company.jp


box-shadowのジェネレーターとプロパティについて | bad-company
要素に影を落とすためのCSSプロパティであるbox-shadowを確認するためのジェネレーターページです。またプロパティの設定方法についても解説をしています。
バナナの形態変化
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mbs</title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: 'M PLUS 1p', sans-serif;
}掲載テキスト
バナナの形態変化普通のバナナ
黄色く熟した果肉と柔らかな皮が特徴の、世界中で親しまれている果物です。栄養価が高く、手軽に持ち運びやすいため、健康的なスナックとして広く愛されています。房のバナナ
複数のバナナが房状に連なった形態のバナナです。収穫から販売までの過程で効率的に取り扱うことができ、大量のバナナを一度に提供できるのが特徴です。タコさんバナナ
この特殊なバナナは、プライヤーたちにとっては楽しい要素として覚えられており、プレイヤー同士の競り合いに一役買っています。画像素材
あわせて読みたい


バナナのフリーアイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


バナナの無料アイコン9 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


バナナの皮のアイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
灰色のメインビジュアル
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mbs</title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Zen+Kaku+Gothic+New:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: 'Zen Kaku Gothic New', sans-serif;
}掲載テキスト
In old mice, there was a ball inside.
Now it has become a planet.
一緒に築く、成長の未来。画像素材
あわせて読みたい


UnsplashのShubham Dhageが撮影した写真
3d random galaxies without texturing, abstract white objects. – Shubham Dhageが撮影したこの写真をUnsplashでダウンロードする
WATAAME
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: "Noto Sans JP", sans-serif;
}@media screen and (max-width: 767px) {
}掲載テキスト
あらゆる規模の企業に最適なクラウドサービスを提供
WATAAME弊社のクラウドソリューションは、最先端のテクノロジーを駆使して設計されています。ビジネスの成長を加速させ、運用の効率化を図るために、セキュリティ、スケーラビリティ、カスタマイズの各面で優れたサービスを提供します。クラウドを通じて未来を創造する
About
私たちは、クラウドコンピューティングの技術を駆使して、あらゆるビジネスが直面する挑戦に対応する革新的なソリューションを提供します。クライアントの持続可能な成長を支える信頼性高いサービスと、個々のニーズに合わせたカスタマイズを通じて、ビジネスの可能性を広げます。最先端クラウドソリューションでビジネスを変革
Serviceクラウドホスティング
提供するクラウドホスティングサービスは、企業の規模やニーズに関わらず、高性能かつ柔軟性に富んだインフラを保証します。最新のセキュリティ技術により、データを安全に保ちながら、高いアクセシビリティを実現します。クラウドストレージ
当社のクラウドストレージソリューションは、顧客の具体的なデータストレージ要件に応じてカスタマイズ可能です。スケーラブルなストレージオプションにより、成長するビジネスのニーズに柔軟に対応します。アプリケーション開発
ビジネスの特定の要求に応じたアプリケーション開発を通じて、クライアントの業務効率を向上させます。私たちは、ユーザーフレンドリーで、かつ強力なカスタムアプリケーションの提供に注力しています。私たちの歩みとビジョン
Company
私たちは、クライアントとの長期的な関係を大切にし、それぞれのニーズに細かく応えるカスタマイズされたサービスを提供します。セキュリティ、信頼性、アクセシビリティを最前線に置き、クライアントが安心してビジネスを運営できる環境を保証します。まずはお問い合わせ
私たちはクライアント一人ひとりの声に耳を傾け、最適なクラウドソリューションを提供するためのアドバイスとサポートを心がけています。プロジェクトの相談、サービスに関する詳細な情報、またはお見積もりのご依頼など、どんな小さな疑問にも迅速に対応いたします。© wataame画像素材
あわせて読みたい


天気のフリー素材9 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
カステラ不動産
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: "Noto Serif JP", serif;
}@media screen and (max-width: 767px) {
}掲載テキスト
北極・南極ならおまかせ
カステラ不動産北極・南極の不動産なら
私たちにお任せください
不動産取り扱い件数 No.1
顧客満足度 99.9%月面エリアの不動産も対応可能!お気軽にご相談ください!Vision
経営理念
私たちは北極や南極といったエリアの不動産をより手軽により便利に扱えるよう仲介する不動産会社です。
それはもうカステラを置くかのように建物を建てますし、カステラを売買するかのように不動産を売買します。Business
事業内容Service 01
極地専門不動産仲介サービス
北極や南極での住宅や商業施設の売買および賃貸を専門に扱います。
極地特有の環境条件を理解している専門チームが、顧客に最適な不動産を提供します。Service 02
極地開発コンサルティング
北極及び南極での不動産開発プロジェクトに対するコンサルティングサービスを提供します。
規制、環境影響評価、建築技術に関する専門的アドバイスを行い、持続可能な開発を支援します。を理解している専門チームが、顧客に最適な不動産を提供します。Service 03
月面エリア不動産サービス
月面における不動産の購入、売却、または賃貸に関する仲介と管理を行います。
宇宙法規制に基づき、安全かつ合法的な取引を顧客に保証します。Service 04
不動産オンラインプラットフォーム
北極・南極、さらには月面エリアの不動産をオンラインで検索、購入、売却できるプラットフォームを開設します。
このプラットフォームでは、リアルタイムの不動産情報、仮想現実内覧、そしてAIによる投資アドバイスを提供します。Property
物件情報北極エリアのエコフレンドリー・リサーチセンター
この施設は、厳しい北極の気候に耐えるために高度な技術で建設された、持続可能なリサーチセンターです。太陽光発電と地熱利用でエネルギーを供給し、科学者や研究者に最適な環境を提供します。南極コンドミニアム・ヴィレッジ
南極大陸の魅力的な風景を一望できるコンドミニアム群です。各ユニットは完全断熱仕様で、極寒の中でも暖かく快適に過ごせます。共有スペースには交流促進のためのカフェやレクリエーションエリアが完備されています。月面開拓者向け居住モジュール
宇宙旅行が現実のものとなる中、月面での生活を始めるための居住モジュールを提供します。最先端の生命維持システムと放射線保護を備え、小さなコミュニティを形成することが可能です。北極ラグジュアリーホテル&スパ
北極圏内での贅沢な体験を提供するホテルです。オーロラを眺めることができる特別な部屋や、地元の自然を生かしたスパトリートメントを提供し、極地でも極上のリラクゼーションを提供します。Contact
お問い合わせ
北極・南極、そして月面の不動産に関するご質問やご相談がありましたら、お気軽にお問い合わせください。専門のスタッフが一つ一つ丁寧に対応いたします。Copyright © 2024 カステラ不動産. All rights reserved.画像素材
Career
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: "Noto Sans JP", sans-serif;
}@media screen and (max-width: 767px) {
}掲載テキスト
あなたのキャリア次の一歩を踏み出そう
マーケットの最新情報と個別カウンセリングで、未来への道を一緒に考えます。About
私たちについて
私たちのビジョンは、すべての人が自分自身のキャリアパスを自由に描ける社会を実現することです。
一人ひとりが自分の可能性を最大限に発揮し、充実した職業生活を送ることができるよう、継続的なサポートを提供します。About
私たちについて
私たちのビジョンは、すべての人が自分自身のキャリアパスを自由に描ける社会を実現することです。
一人ひとりが自分の可能性を最大限に発揮し、充実した職業生活を送ることができるよう、継続的なサポートを提供します。転職支援サービス
個別のキャリア目標とスキルセットに基づいた求人の紹介、面接対策、入社後のフォローアップを含む全面的なサポートを提供します。キャリアコンサルティング
キャリアの方向性を決定するためのカウンセリングセッション。長期的なキャリアプランの策定やスキルアップのアドバイスを提供します。キャリア開発プログラム
専門の業界知識とスキル開発を組み合わせたカスタマイズプログラムを提供します。Storiess
事例紹介
あなたの未来を変えることができる
実際の成功事例
私たちのサポートを受け、新しいキャリアの扉を開いた人々の物語です。キャリアの可能性、無限大に広げようCopyright © 2024 Career Inc. All rights reserved.画像素材
Mark
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>CSSの雛形
body {
font-family: "Noto Sans JP", sans-serif;
}@media screen and (max-width: 767px) {
}掲載テキスト
Captivating Minds, Engaging Hearts
目を引き、心を動かすマーケティングAbout
私たちは人の心を動かすマーケティングで
実績を重ねてきた企業です私たちは、マーケティング企業として、ユーザーの心を動かすマーケティングを行っています。
我々の目標は魅力的なコンテンツと効果的な戦略を通じてユーザーの興味を引き、彼らの心に深く触れることです。
私たちのアプローチは単なる広告ではなく、感動的な体験を提供し、ブランドの魅力を最大限に引き出します。Our Service
私たちのサービスは、クリエイティブなアプローチと戦略的なマーケティングを組み合わせて、クライアントのブランドの成長と成功を促進します。
デジタル広告、コンテンツ制作、ブランド戦略の分野で豊富な経験を持つ専門家が、クライアントのニーズに合わせたカスタマイズされたソリューションを提供します。デジタル広告の最適化
当社は、デジタル広告キャンペーンの企画、実施、最適化を行います。ターゲットオーディエンスの分析やデータドリブンなアプローチを通じて、効果的な広告メッセージを届け、クライアントの目標達成に貢献します。コンテンツ制作とブランドストーリー
我々のチームは、魅力的なコンテンツの制作とブランドストーリー作成に長けています。クライアントのブランドメッセージを明確に伝え、ユーザーの興味を引きつけるコンテンツを提供し、ブランドのイメージを強化します。ブランド戦略の開発と実行
私たちは、クライアントの独自のブランド戦略を開発し、実行します。市場調査や競合分析を通じて、ブランドのポジショニングやメッセージングを最適化し、競争力のある市場での成功を支援します。Our Works
私たちのマーケティング実績
これまでに数々のブランドとの成功を手掛け、魅力的なコンテンツと効果的な広告キャンペーンを通じて、ユーザーの心を動かし、顧客の期待を超える結果をもたらしてきました。
私たちの仕事は、単なる数字や成果だけではなく、感動と共感を生み出し、ブランドの持つ魅力を最大限に引き出すことにあります。Contact Us
お問い合わせ
ご質問やご相談がございましたら、お気軽にお問い合わせください。
私たちの専門家チームが迅速に対応し、最適なソリューションを提供いたします。
お客様のビジネスの成功をサポートするために、心からお手伝いさせていただきます。
Copyright © 2024 Mark Inc. All rights reserved.画像素材
あわせて読みたい
あわせて読みたい


スマートフォンのアイコン素材 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコ...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


ノートPCアイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


リスのアイコンですたい。 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


UnsplashのChase Chappellが撮影した写真
Mastermind event – Chase Chappellが撮影したこの写真をUnsplashでダウンロードする
ITcom
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&family=Zen+Kaku+Gothic+New:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer>© ITcom Inc.</footer>
</body>
</html>掲載テキスト
TechSolutions未来をつくる<br>テクノロジーソリューションShaping the Future with Innovative Technology Solutionsカスタムソフトウェア開発私たちはビジネスのニーズに合わせてカスタマイズされたソフトウェアソリューションを提供します。効率的で使いやすいアプリケーションを開発し、ビジネスプロセスを最適化します。クラウドソリューションクラウドテクノロジーを活用し、スケーラブルで柔軟なソリューションを提供します。ビジネスデータの安全な保管とアクセスを確保します。データ分析当社のデータ分析サービスは情報を把握し、トレンドを特定し、ビジネスの成長を促進するためにデータの力を活用するお手伝いをするために設計されています。テクノロジーでビジネスを革新しようITcomは革新的なテクノロジーソリューションを提供し、クライアントのビジネスを強化します。<br>
<br>
私たちの専門家のチームは、ビジョンを実現し、競争力を高めるためのパートナーとしてお手伝いします。テクノロジーへの情熱と革新の原動力ITcomは単なるテクノロジーの提供者ではありません。<br>
私たちは情熱と創造性をもってテクノロジーを活用し、革新的なソリューションを提供します。<br>
<br>
私たちの専門家たちは、お客様のビジョンを共有し、ビジネスにテクノロジーの力を結集させます。新製品の発表をしましたウェビナーの開催をしましたクラウドソリューションの新機能を追加しましたホームページをリニューアルしました画像素材
あわせて読みたい


ノートPCアイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


クラウドのアップロードアイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイ...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
あわせて読みたい


分析のフリーアイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
itcom/submit.php
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$to = "test@test.com"; // 受信者のメールアドレス
$subject = "フォームからのお問い合わせ"; // メールの件名
$name = $_POST["name"];
$email = $_POST["email"];
$message = $_POST["message"];
// メールの本文をUTF-8でエンコード
$message_body = "名前: " . $name . "\n";
$message_body .= "メールアドレス: " . $email . "\n";
$message_body .= "お問い合わせ内容: " . $message;
// メールヘッダーを設定
$headers = "MIME-Version: 1.0" . "\r\n";
$headers .= "Content-type: text/plain; charset=UTF-8" . "\r\n";
$headers .= "From: " . $email . "\r\n"; // 送信者のメールアドレスを設定
// メールを送信
$success = mail($to, $subject, $message_body, $headers);
if ($success) {
header("Location: complete.html");
} else {
echo "お問い合わせの送信中にエラーが発生しました。";
}
}
?>BLASTING SPEED
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- リセットCSS 読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css 読み込み -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google Fonts 読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&family=Zen+Kaku+Gothic+New:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer>© Bakusoku Inc.</footer>
</body>
</html>掲載テキスト
YouTubeで<br>Web制作を効率的に学ぶWeb制作の独学ロードマップへようこそ。このチャンネルではWeb制作をYouTubeで学べるような動画を投稿しています。<br>
<br>
投稿者はフリーランスとしてWeb制作で生計を立てている人間です。歴は5〜6年程。<br>
このチャンネルで学べば、フリーランスとしての独立や副業での副収入を目指せます。<br>
<br>
少しだけWeb制作ができる友人にゆるく教わっているくらいの感覚で見続けてくれたら嬉しいです。Web制作を学べば可能性が広がるWeb制作で収入を得ることができるようになれば、人生の選択肢が増えます。<br>
<br>
僕は元々Web制作とは関係ない業種で会社員として働いていたのですが、Web制作を学ぶことで自分の求める生活に一歩近づくことができました。<br>
<br>
Web制作には、時間に余裕を持てたり、自由なお金を手に入れたりできる力があります。一緒にWeb制作を学ぶ仲間大募集中です。一緒にWeb制作を学ぶ仲間大募集中です。チャンネル登録やコメントをしてご参加ください!画像素材
あわせて読みたい


UnsplashのHéctor Martínezが撮影した写真
Laptop camera phone notebook – Héctor Martínezが撮影したこの写真をUnsplashでダウンロードする
あわせて読みたい


UnsplashのOnur Binayが撮影した写真
Several wireless headphones standing on the table – Onur Binayが撮影したこの写真をUnsplashでダウンロードする
あわせて読みたい


UnsplashのOnur Binayが撮影した写真
iPhone 12 Pro Max, DualSense, Rode microphone, led light and more in one place – Onur Binayが撮影したこの写真をUnsplashでダウンロードする
ハンバーガーメニュー
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
<!-- リセットCSS(Destyle.css)-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- CSS読込み -->
<link rel="stylesheet" href="./css/style.css" />
<!-- Google font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
<script>
const hmbBtn = document.getElementById("hmb");
const header = document.getElementById("header");
hmbBtn.addEventListener("click", function() {
header.classList.toggle("active");
});
</script>
</body>
</html>Banana
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
<!-- リセットCSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google font -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>画像素材
あわせて読みたい


バナナの房のアイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
Saise
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
<!-- リセットCSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google font -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@400;500;700&family=Poppins:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>Twitterタイムラインを埋め込むためのページ
画像素材
salad meeting
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
<!-- リセットCSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- style.css -->
<link rel="stylesheet" href="./css/style.css">
<!-- Google font -->
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>掲載テキスト
salad meeting
Concept
Service
CompanyFresh connections, one salad at a time.
新鮮なつながりを、ひとつのサラダからConcept
健康と交流を促進する、サラダをテーマにした交流のかたち
「Salad Meeting」のコンセプトは健康的な食生活を促進しながら、ビジネスや社会人交流の場を提供することです。
サラダは、栄養価の高い食材を組み合わせた健康的な食事であり、また、ビジネスや社会人交流の場での軽食としても人気があります。Salad Meetingでは、健康的な食事を通じて、ビジネスや社会人交流の場を提供し、参加者の健康と交流を促進します。
また、サラダの材料を組み合わせるように様々な業種や分野の人々が交流し、新しいアイデアやビジネスチャンスを生み出す場でもあります。Service
サラダを提供するビジネスランチイベント
健康的な食事を提供しながら、ビジネスや社会人交流の場を提供するイベントです。参加者は、自由にサラダの材料を選び、オリジナルのサラダを作りながら、楽しく交流することができます。サラダレシピの共有プラットフォーム
サラダの作り方や材料の組み合わせなど、サラダに関する情報を共有するプラットフォームです。ユーザーは、自分が作ったオリジナルのサラダレシピを投稿し、他のユーザーと情報を共有することができます。サラダに関するイベント情報の提供
サラダに関するイベント情報を提供するサービスです。例えば、サラダのフェスティバルやサラダのレシピコンテストなど、サラダに関するイベント情報を提供し、ユーザーが新しいサラダのレシピを学んだり、サラダに関する情報交換をすることができます。Company
会社名
株式会社サラダ会議 salad meeting
所在地
東京都トマト区レタス南3丁目
設立
2023年7月6日
代表者名
更田 沙羅 🥗© salad meeting Inc.GoogleFonts
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400..700&family=Noto+Sans+JP:wght@100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">画像素材
あわせて読みたい


UnsplashのLuisa Brimbleが撮影した写真
Salads, avocado, tofu, orange, sweet corn, tomatoes, eggs, food, salad selection, lunch menu, menu, Daily Greens – Luisa Brimbleが撮影したこの写真をUnsplashでダ...
CSSが使えるようになる動画
コピー用のHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/style.css" />
<title>40分でCSSが使えるようになる動画</title>
</head>
<body>
<header>header</header>
<main>
<div id="onigiri">
不思議なことがあるものだね
<div class="shake">しゃけ</div>
</div>
<div id="omusubi">
まさか牛が馬に変わるなんて
</div>
<div class="hanpen">
今日も天気がいいなあ
</div>
<div class="hanba-gu">
ミネラルでも集めてみようかな<br>
ミネラルでも集めてみようかな
</div>
<h1>ラララララ。今日も私は歌うわ?</h1>
<h2>電柱に張り付いたベーコンには誰も触れない</h2>
<ul>
<li>紹興酒で乾杯</li>
<li>私は待つ。ボールペンのバネが飛び出すまで</li>
<li>耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。耳の穴の蓋みたいなやつ。イヤホン抑えるのに便利よね。</li>
</ul>
</main>
<footer>footer</footer>
</body>
</html>HTMLが使えるようになる動画
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/style.css">
<title>タイトル</title>
</head>
<body>
</body>
</html>tableタグについて
動画内では何故かdlタグと混同して解説してしまいました。
以下が正しい使い方です。
<table>
<thead>
<tr>
<th>項目のタイトル①</th>
<th>項目のタイトル②</th>
</tr>
</thead>
<tbody>
<tr>
<td>中身A</td>
<td>中身B</td>
</tr>
<tr>
<td>中身a</td>
<td>中身b</td>
</tr>
</tbody>
</table>
theadで表のヘッダーを作り、tbodyの中で表の中身・要素を作っていくイメージです。魔王の城
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
</head>
<body>
</body>
</html>リセットCSS(destyle.css)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">メディアクエリ
@media only screen and (max-width: 960px) {
}
@media only screen and (min-width: 480px) and (max-width: 768px) {
}掲載テキスト
トップページ
何度負けても立ち上がる
WE NEVER GIVE UP.MESSAGE
運命から眼をそらせ。
たとえ敗北のシナリオでも
我々は諦めない。世界各地には多くの勇者が存在します。
一般家庭で育った者から一流の訓練を受けた者、
特別な血筋を持つ勇者、神や精霊から特異な力を与えられた
勇者など、様々な武闘派がパーティを率いています。
それら勇者の大群が我々魔王の城に攻め込んでくるのです。
それも伝説の剣なんかを振り回して。
しかも毎日のように。野蛮ですね。
勇者は負けても他者の力で蘇り、経験値までも引き継ぎます。
我々魔王軍にレベルアップの権利はありません。
最初に配られたカードのみで戦うしかないのです。SERVICE
事業内容
魔王城保守
魔王城修繕
魔王城運営CONTACT
お問い合わせ
過去、魔王城に乗り込んだ方より忘れ物に関するお問い合わせや謝罪の声が多く届いておりますが、対応致しかねますのでご了承ください。
魔王城敷地内に無断で乗り込んだ場合、例外なく法的措置をとらせていただきます。Copyright © 2023 魔王の城 All rights reserved.会社概要ページ
会社概要
Company
会社名 魔王の城
住所 〒66G-6666
魔界都市ディアブロシティ 魔王城
設立 2000年4月18日
資本金 1億円
取引銀行 魔界中央ディアバンクACCESS
アクセス事業内容
事業内容
ServiceSECURITY
魔王城保守
毎日のように攻め込んでくる勇者パーティから魔王城を守ります。
基本的には話し合い・説得がメインですが、話のわからない勇者パーティや戦闘狂い、宝や報奨金目当ての勇者パーティとは戦闘になる可能性もあります。REPAIR
魔王城修繕
いたずらや勇者パーティに壊された魔王城の修繕業務を行います。
魔王城に限らず、周辺住民の建築物の修繕サポートも行っております。OPERATION
魔王城運営
冒険者や窃盗犯に奪われた備品の補充や魔王城で働く従業員の衣食住を支えます。
近年、増え続けている勇者の忘れ物やお問い合わせ、クレーム対応なども行います。お問い合わせ
お問い合わせ
Contact